Flash es un programa básicamente orientado a la animación, de ahí la gran importancia de este tema. No obstante, para ir creando animaciones cada vez más complicadas se necesita, sobre todo, mucha práctica, aparte de conocer bien las herramientas.
En este tema y los sucesivos mostraremos las técnicas básicas de animación en Flash. La unión de estas técnicas será la que nos permita crear las más variadas y vistosas animaciones.
En el tema de la animación, Flash ofrece unas facilidades muy grandes, consiguiendo efectos que normalmente requieren ciertos conocimientos y espacio de almacenamiento para ser creados, como es el caso por ejemplo de los GIF animados o lenguajes de programación como JavaScript, de una manera muy sencilla, sin necesidad de excesivos conocimientos y ocupando muy poco espacio en disco.
Aunque Flash ofrece técnicas mejores, también se pueden crear animaciones a modo de GIF animado. Se les denomina animaciones Fotograma a Fotograma. Estas son las animaciones más básicas y conviene conocerlas.
A continuación veremos distintos tipos de animaciones que el creador de películas Flash deberá tomar como guía inicial. Cabe destacar que podremos aplicar varias de estas animaciones colocándolas en distintas capas. Con esto es con lo que conseguiremos los efectos más espectaculares a la par que útiles.
Desde el punto de vista del diseño general de una página web es muy importante tener claro un concepto: no se debe crear animaciones en páginas que no lo necesitan ni crear animaciones que distraigan al que visualice nuestros documentos de lo realmente importante, el mensaje.
En esta versión de Flash CS4 ha habido un cambio importante en las animaciones, lo que hasta ahora se llamaba interpolación de movimiento, pasa a llamarse interpolación clásica y la interpolación de movimiento actual es totalmente nueva, más potente y versátil.
En nuestra guía de Tutoriales voy a demostrar los pasos de los diferentes Tipos de Animación que podemos crear por medio de Flash
Introducción a Flash
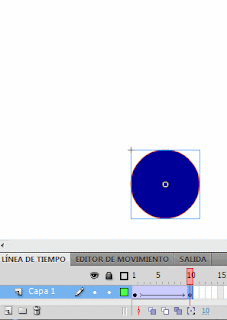
En este tutorial mostraremos los componentes básicos que podemos encontrar en Flash antes de poder trabajar en el:
Animaciones de Movimiento
Al realizar una interpolación clásica el fotograma inicial y final deberán ser diferentes, en caso contrario no se creará ningún tipo de animación.
Observa en las siguientes imágenes dónde está situada la pelota en el primer fotograma de la animación y su posición final en el último fotograma:

En el siguiente vídeo puedes ver cómo realizar una interpolación clásica.
Si el objeto con el que queremos hacer la interpolación clásica no está convertido a símbolo nos encontraremos con algo así...
... y la animación no funcionará.
También podemos realizar la interpolación de otra forma, sin convertir previamente el objeto a símbolo, ya que Flash lo convierte a símbolo automáticamente si no lo hacemos, dándole el nombre "Animar" más un número. Esto quizá no sea lo más conveniente en películas grandes, debido a lo que ya comentamos de la gran cantidad de símbolos que pueden aparecer y la confusión que crean muchos símbolos con nombres parecidos.
Para crear una interpolación de este tipo, basta con tener un fotograma clave. Hacemos clic con el botón derecho sobre el fotograma en la línea de tiempo, y seleccionamos Crear Interpolación Clásica. Ahora, creamos un nuevo fotograma clave donde queremos que finalice la interpolación, y modificamos los símbolos en los fotogramas clave.
Veremos que si seleccionamos uno intermedio, se muestran los símbolos en su transición al fotograma final. Podemos decidir cómo mostrar el símbolo en ese fotograma, por ejemplo moviéndolo. Al hacerlo automáticamente se crea un fotograma clave. Esto hace que el movimiento ya no sea recto, y pueda ser en zig-zag.
Para entender mejor este concepto recomendamos que mires el siguiente tutorial donde te demostrare como pasar un Objeto a un Símbolo Gráfico para las animaciones que realizaremos en Flash.
Interpolación Guiada
Anteriormente hemos visto como las interpolaciones de movimiento incluyen por defecto el trazado con la trayectoria del objeto, y que este trazado puede modificarse fácilmente, sin embargo las interpolaciones clásicas no lo incluyen. Si deseamos que el objeto siga una trayectoria no rectilínea en una animación clásica hemos de crear una capa guía de movimiento.
Una guía es una capa especial que marca una trayectoria para los símbolos de la capa a la que afecta, para que dichos símbolos la sigan, durante el movimiento. Esta capa es invisible durante la reproducción y permite dibujar cualquier tipo de dibujo vectorial, que nos permitirá crear un movimiento no forzosamente rectilíneo.
Crear un movimiento mediante esta técnica es bastante sencillo. Partimos de una capa con una interpolación clásica:
Sobre la capa en la línea de tiempo, hacemos clic derecho y seleccionamos Añadir guía de movimiento clásica.
Creamos el trazado de la guía en la nueva capa, por ejemplo dibujando con el Lápiz.
Y para acabar, hacemos coincidir el fotograma final de la interpolación con el final del trazado de la guía. Es importante que el símbolo esté encontacto con la guía. No es necesario colocarlos al principio del trazado ya que Flash lo hace automáticamente.
Vemos como la capa a la que se asocia la guía aparece debajo y indentada a la derecha.
Aquí se puede ver cómo realizarlo.
Interpolación por Forma
Cuando lo que queramos no sea cambiar la posición de un objeto en el escenario, sino su forma de manera progresiva (o ambas cosas a la vez), Flash CS4 nos ofrece la técnica de la Interpolación por Forma, que consiste simplemente en ir transformando el contorno de un objeto creado en su interfaz hasta que sea igual que el contorno de otro objeto distinto.
Realizar una interpolación por forma, es muy semejante a crear una interpolación de movimiento. Flash genera fotogramas intermedios en los que va variando ligeramente la forma del fotograma anterior. Así como hacíamos en el tema anterior, sólo necesitamos dos fotogramas clave. Colocaremos en el primer fotograma el objeto con su aspecto original, y en el último la apariencia final que queremos que tenga.
Esta vez, es importante destacar que para que una Interpolación por Forma funcione como es debido aquellos objetos que intervengan deberán ser objetos vectoriales (no símbolos Flash).
Debemos tener también dos aspectos en cuenta:
1) Separar en distintas capas los objetos fijos y los que estarán animados.
2) Poner en distintas capas objetos que vayan a ser transformados con formas distintas, ya que Flash transformará todos los objetos vectoriales del primer fotograma en aquello que haya en el último fotograma de la interpolación.
Si realizamos la interpolación por forma correctamente la línea de tiempo tendrá este aspecto:
Las consideraciones sobre la velocidad y el número de fotogramas que vimos en las interpolaciones de movimiento se pueden aplicar también a la interpolación por forma y a cualquier animación hecha con Flash.
Si hay algún fallo en los parámetros necesarios para que la interpolación se ejecute bien, como por ejemplo, que uno de los objetos en capa sea un símbolo, se mostrará algo así en la línea de tiempo:
Para crear la interpolación, una vez tengamos los fotogramas de inicio y fin de la animación hacemos clic derecho en alguno de los fotogramas intermedios, y seleccionamos la opción del menú Crear interpolación de forma.
Recuerda que podemos alterar el fotograma final todo lo que queramos.
En el siguiente tutorial podemos observar cómo realizar una interpolación por forma.
También podemos realizar interpolaciones de forma en varias fases de manera análoga a como lo hacíamos en el tema anterior. De esta forma podemos hacer que un determinado objeto de convierta en otro antes de adoptar su forma definitiva.
Transformar textos
Debido a la importancia de los textos, es importante comentar las aplicaciones que tienen los cambios de forma sobre ellos. Añadimos así una posibilidad más para realizar logotipos o presentaciones vistosas y transmitir información de manera espectacular.
Recordemos que para realizar una interpolación de forma es necesario que el objeto sea de tipo vectorial. Este no es el caso de los textos, que se basan en fuentes y son creados en función de los valores de la tabla ASCII y un tipo de letra asociado. Para solucionar este problema, deberemos transformar el texto previamente en un objeto vectorial, es decir, como si hubiéramos repasado con la herramienta lápiz el contorno de cada letra.
¿Posibilidades de esta técnica en textos? Muchísimas, aunque puede llevar a confusiones si no se hace adecuadamente. Por ejemplo debemos asegurarnos de dar suficientes fotogramas de margen para que se note la transición. También es conveniente dar un tiempo para que cada letra sea mostrada y pueda ser visualizada y "entendida" por aquel que vea la película, porque si no lo hacemos corremos el riesgo de que la animación parezca sólo un garabato revolviéndose.
Cuando creemos interpolaciones de forma y queramos incluir textos deberemos actuar de un modo especial dado que un objeto de texto no se considera como una forma. Para ello, y una vez tengamos la animación creada con una forma en el fotograma inicial y un texto en el final veremos que la interpolación aparece como incorrecta. Deberemos, entonces seleccionar el fotograma donde se encuentre el texto y seleccionarlo.
Haremos clic en el menú Modificar → Separar para convertir el texto en un conjunto de puntos que creen una forma. Y la interpolación ya estará lista.
Consejo: Cuando vayas a aplicar el comando Separar sobre una palabra completa observa que primero lo que hace es separar la palabra en letras individuales. Deberás ejecutar de nuevo el comando para que estas letras se separen y creen una forma.
En el siguiente tutorial mostramos cómo realizar una animación de este tipo.
Notas y Referencias:










